网上提的都中间少一句多几句的,下面的方法是我亲测的,管用!
1、像官网上说的,先下载NodeJS并安装。当安装过程中出现“安装器无法安装软件,因为找不到要安装的软件”,说明你因为网速太慢,只下了半个NodeJS浏览器就说下完了,你装的只是半个程序当然装不上。这时你需要一个下载器,比如迅雷,尽管速度可能一样慢,但它起码能给你把程序下全。
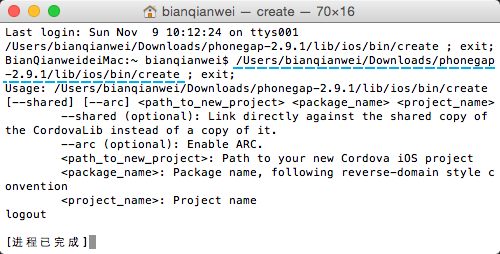
2、下载PhoneGap,可以找Archives栏目下的比较新的安装包。下载解压后,找到解压后文件夹中的”lib -> iOS -> bin”中的create文件,双击执行,复制下图虚线所标示位置地址。
3、建一个你准备放Xcode项目的文件夹。
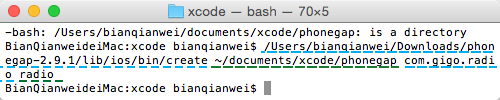
4、打开一个新的“控制台Console”,把刚才的地址粘贴进去,再在后面加上你刚建的Xcode项目文件夹地址,再加上Bundle Identifier,再加上项目名称,最终形成一个很长的命令行… 点击回车执行后就能在你刚刚建的Xcode里出现一个PhoneGap项目啦!