这肯定是provisioning没选对。生成或更新一个包括所有device的provisioning下载安装,在Build Settings的provisioning profile里选择刚装的provisioning,并在Product->Archive后在testflight里选择这个provisioning就行。
Author: 前卫
Mac安装PhoneGap
Standard网上提的都中间少一句多几句的,下面的方法是我亲测的,管用!
1、像官网上说的,先下载NodeJS并安装。当安装过程中出现“安装器无法安装软件,因为找不到要安装的软件”,说明你因为网速太慢,只下了半个NodeJS浏览器就说下完了,你装的只是半个程序当然装不上。这时你需要一个下载器,比如迅雷,尽管速度可能一样慢,但它起码能给你把程序下全。
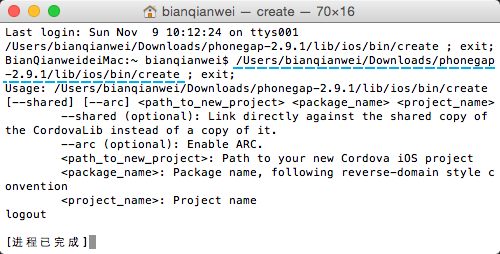
2、下载PhoneGap,可以找Archives栏目下的比较新的安装包。下载解压后,找到解压后文件夹中的”lib -> iOS -> bin”中的create文件,双击执行,复制下图虚线所标示位置地址。
3、建一个你准备放Xcode项目的文件夹。
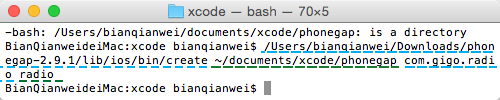
4、打开一个新的“控制台Console”,把刚才的地址粘贴进去,再在后面加上你刚建的Xcode项目文件夹地址,再加上Bundle Identifier,再加上项目名称,最终形成一个很长的命令行… 点击回车执行后就能在你刚刚建的Xcode里出现一个PhoneGap项目啦!

到何老师家坐坐
Standard
拿着公司的月饼还有一堆东东,和Janny到何老师家坐了坐。何老师见到我们那是老高兴,叮嘱Janny的毕业大计、介绍了小何老师给我们认识:)我们还一块戴着他新买的3副新潮眼镜来了个自拍~
JS判断客户端操作系统(具体到版本和型号)
Standard转自:http://blog.csdn.net/kevinxc5/article/details/19080169
使用JS检测客户端的代码,很简单,主要利用userAgent变量以及一些字符串处理得到比较详细的OS信息,Android还可以获取到手机厂商和型号
<script type=”text/javascript”>
getOS = function() {
//获取用户代理
var ua = navigator.userAgent;
if (ua.indexOf(“Windows NT 5.1″) != -1) return “Windows XP”;
if (ua.indexOf(“Windows NT 6.0″) != -1) return “Windows Vista”;
if (ua.indexOf(“Windows NT 6.1″) != -1) return “Windows 7″;
if (ua.indexOf(“iPhone”) != -1) return “iPhone”;
if (ua.indexOf(“iPad”) != -1) return “iPad”;
if (ua.indexOf(“Linux”) != -1) {
var index = ua.indexOf(“Android”);
if (index != -1) {
//os以及版本
var os = ua.slice(index, index+13);
//手机型号
var index1 = ua.lastIndexOf(“;”);
var index2 = ua.indexOf(“Build”);
var type = ua.slice(index1+1, index2);
return type + os;
} else {
return “Linux”;
}
}
return “未知操作系统”;
}
alert(‘Your OS: ‘+ getOS());
</script>
外甥周岁
StandardApp的动画引导页的html+css实现
Standard天天P图的1.3版本上线,这次主推美妆功能。不再想把带有功能推荐工作的引导页做成横屏滑动静态图,抑或又占空间又卡的帧动画,而是在我的推动下,采用html5+css3的实现方式,不仅可以让动画流畅,还能一次开发两手机平台同时使用,节省很多的视觉、开发的人力和沟通成本。
这也是我亲自开发的代码第三次用到了实际上线的公司产品上,其他两次分别是QQ影像素材库(web)和 团购提醒(iOS)。
部门的临海/台州团建
Standard部门团建去临海和台州旅游了一周末,这也是我第一次没怎么拍照的旅游,因为全程都在用手机拍视频。上面的这个视频就是我用手机上的iMovie剪辑的。